HTML-CODIERUNG
 HTML = Hypertext
Markup Language ist die Abkürzung für die Seitenbeschreibungssprache auf der alle im World
Wide Web des Internets aufrufbaren Webseiten aufbauen.
HTML = Hypertext
Markup Language ist die Abkürzung für die Seitenbeschreibungssprache auf der alle im World
Wide Web des Internets aufrufbaren Webseiten aufbauen.
Falls Ihnen eine besonders gelungene Homepage zusagt, so schauen Sie sich doch einfach einmal den Quelltext so einer Seite an. Rechte Maustaste betätigen und mit der linken Maustaste "Quelltext anzeigen" anklicken. Gehen Sie anschließend im nunmehr geöffneten Editor auf "Suchen" und geben den zu suchenden Begriff im neu geöffneten Fenster ein.
Falls Sie bisher auf bequeme Weise Ihre Homepage mit einem HTML-Editor (spezielles Hilfsprogramm zur Erstellung von Homepages) erstellt haben, dieser jedoch bestimmte nachträgliche Änderungen nicht zulässt, so versuchen Sie es doch einmal manuell in der zuvor beschriebenen Weise.
An dieser Stelle eine Auswahl der bedeutendsten Tags (das sind Zeichenketten, die Anweisungen enthalten, den nachfolgenden Text in einer bestimmten Weise darzustellen), die von den meisten Browsern (Software die HTML-Seiten korrekt darstellen kann) verstanden werden, mit der Sie Ihre Homepage aufpeppen oder aktualisieren können:
| HTML5-Seitenstrukturierung | |
|---|---|
|
|
<!doctype html> |
Dokumenttyp-Deklarationen für HTML5-Seiten. Diese Auszeichnung muss zwingend an erster Stelle stehen. Sie stellt sicher, dass der Browser die richtige Interpretation entsprechend der Spezifikation vornimmt und somit eine Seite richtig darstellen kann. |
<html> … </html> |
Diese Tags am Anfang und Ende eines Dokuments teilen dem Browser mit, dass es sich um ein HTML-Dokument handelt. HTML = Hypertext Markup Language (engl. für: Hypertext-Auszeichnungssprache) |
<head> … </head> |
Im "head" (Kopfdaten) stehen die Metadaten/Dokumentinformationen für die betreffende Seite. z. B. der zugrunde liegende Zeichencodierung wie <META CHARSET="UTF-8"> für den derzeitigen Website-Standard Unicode UTF-8.Weitere Standard-Metadatennamen: autor (Name des Seitenautors), description (Beschreibung des Seiteninhalts. 60 bis 170 Zeichen. Wichtig für Suchmaschinen!), keywords (etwa 5, durch Kommas getrennte Schlüsselwörter angeben, die den Seitentext widerspiegeln.) Im "head" stehen außerdem die Links zu externen Seiten wie das Stylesheet (CSS) <link rel="stylesheet" href="styles.css" media="screen" />.In Stylesheets werden zentral Angaben zum Bildschirm- und Druckdesign vorgenommen. Hierzu gehören Formatierungen von Farben, Schriftarten, Schriftgrößen, das Aussehen und die Positionierung von Boxen, Rahmen oder Tabellen oder das Browserverhalten bei unterschiedlichen Monitorgrößen (Desktop, Tablets, Smartphones). Letztendlich steht hier auch der Seitentitel mit bis zu 70 Zeichen <title> … </title>. |
<body> … </body> |
Definiert werden Anfang und Ende des Inhaltsbereiches, der im Browser zu sehen ist. |
<header> … </header> |
Mit dem <header>-Element werden einleitende Elemente wie das Firmenlogo ausgezeichnet.Hier kann auch die Seitennavigation <nav> eingefügt werden. |
<article> … </article> |
Das <article> -Element kennzeichnet einen vollständig oder in sich geschlossene Zusammensetzung in eine Webseite. |
<section> … </section> |
Das <article> - Element wird in verschiedene <section>-Abschnitte unterteilt.Die thematische Gruppierung wird üblicherweise mit h1 bis h6-Überschriften vorgenommen. |
<nav> … </nav> |
Mit <nav> wird über Links die Seitennavigation vorgenommen. |
<aside> … </aside> |
Im <aside>-Bereich werden ergänzende bzw. unwichtigere Angaben wie Archiv, Kategorien oder Werbebanner
untergebracht.Bei einer responsive aufgebauten Website wird unter Umständen auf Smartphones dieser Auszeichnungsbereich ausgeblendet. Beispiel für die Browseranweisung: @media only screen and (min-width: 400px) and (max-width: 800px) |
<footer> … </footer> |
Die Fußzeile gilt als Informationsbereich z. B. für das Impressum, Kontaktinfos, Nutzungsbedingungen oder der Copyrightvermerk. |
<address> … </address> |
Adress-Element für Kontaktinformationen. |
| Gruppierung von Inhalten | |
<p> … </p> |
Textabsatz (paragraph). Mit <p> beginnt ein Absatz, mit </p> endet ein Absatz. |
<hr> Kein End-Tag! |
Trennlinie (horizontal ruler) die einen Themenwechsel anzeigt. |
<pre> … </pre> |
Mit <pre> wird Text vorformatiert (preformated) dargestellt. Der vom Autor zwischen <pre> … </p>
eingegebene Text wird einschließlich aller Leerzeichen, Zeilenumbrüche vom Browser in einer Festbreitenschrift angezeigt.Beispiel: Siehe erste Tabellenzelle oben. |
<blockquote> … </blockquote> |
Inhalt/Zitat einer fremden Quelle, die vom Browser meistens als eingerückter Absatz (block), manchmal auch mit Anführungszeichen (quote) an „Anfang an Ende“ dargestellt werden. |
<ol> … </ol> |
Mit dem <ol>-Element (ordered list) wird eine sortierte, nummerierte Liste mit den Elementen <li> (list item) ausgezeichnet.
|
<ul> … </ul> |
Mit dem <ul>-Element (unordered list) wird eine unsortierte Liste mit den Elementen <li> (list item) ausgezeichnet.
|
<dl> … </dl> |
Eine Definitionsliste <dl> (definition list) wird z. B. für
lexikalische Aufzählungen oder Glossare <dt> (description list term ) mit entsprechend eingerückten Erläuterungen bzw. Bedeutungen
<dd> (description list data) verwendet.Siehe folgenden Code und anschließend, wie dieser im Browser zu sehen ist.
|
<figure> … </figure> |
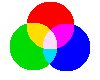
Das <figure>-Element ist dafür vorgesehen, Bilder, Grafiken, Diagramme, Videos oder Textpassagen zusammenzufassen und mit einem eleganten Rahmen zu versehen.Bildunterschriften/Untertitel können mit <figcaption> innerhalb der <figure> … </figure>-Elemente ergänzt werden.Beispiel: Siehe unten folgende Animation "RBG-Farbsystem" |
<div> … </div> |
Das <div>-Element (division) stellt lediglich einen allgemeinen Bereich dar, der
beispielsweise Text, Bilder, Grafiken oder Diagramme in einen gemeinsamen Bereich umschließt und kann somit für stilistische Zwecke verwendet werden. |
<main> … </main> |
Mit dem <main>-Element wird der Hauptinhaltsbereich ausgezeichnet, der das zentrale Thema einer Seite
umschließt. Damit wird Benutzerprogrammen mit Tastatur-Navigation eine leichtere Navigation ermöglicht. So können Screenreader
(Bildschirmleser) den relevanten Inhaltsbereich (ohne Kopf-, Navigations-, Seiten- oder Fußbereiche, Suchfenster oder Werbeblöcke) exakt identifizieren und damit ist <main> ein wichtiges
Hilfsmittel in Sachen Barrierefreiheit.Hinweis! Aber auch ohne dem <main>-Auszeichnungselement wird bei einer semantisch korrekt aufgebauten und auf validen Code geprüften
Website (siehe Link unterhalb dieser Tabelle) die Nutzung durch Geräte bzw. Software die der Barrierefreiheit dienen, problemlos möglich sein. |
| Textauszeichnungen | |
<a> … </a> |
Mit dem <a>-Element (anchor) werden Hyperlinks (kurz: links), oder Anker zu anderen Internetseiten (mit dem Transportprotokoll https://) oder
innerhalb einer Website zu anderen Unterseiten, Bildern oder zur Navigation ausgezeichnet. Standardmäßig wird diese Art von Verweisen mit einem Unterstrich in blauer Schriftfarbe dargestellt.Beispiele: <a href="https://www.extern.de/"> Externer Hyperlink</a> Interner Hyperlink Hinweis! Anstelle von von .html ist auch .htm möglich. |
<em> … </em> |
Das vom <em>-Element (emphasized) eingeschlossene Wort (oder Text) soll dieses besonders betonen und wird grundsätzlich kursiv dargestellt. |
<strong> … </strong> |
Das vom <strong>-Element (strong emphasized) eingeschlossene Wort (oder Text) soll
Wichtigkeit, starke Bedeutung, Ernsthaftigkeit oder Dringlichkeit widerspiegeln und wird fett dargestellt. |
<small> … </small> |
Weniger bedeutender Text wie Kommentare, alles "Kleingedruckte" wird mit <small> ausgezeichnet.Das Schriftbild wird kleiner als der normale Fließtext ausgegeben, ist aber abhängig von der Browservoreinstellung. Diese Website benutzt das <small>-Element für die Kennzeichnung von Quellenangaben.Weiteres Beispiel: Preis 3,95 € (Betrag incl. 19 % MwSt) |
<s> … </s> |
Mit dem <s>-Element (stroke) wird nicht mehr gültiger oder relevanter Text als Hinweis! Für gelöschten Text ist das <del>-Element zu verwenden. |
<cite> … </cite> |
Das <cite>-Element dient als Verweis zu einer fremden, kreativen Arbeit und dem Namen des betreffenden Autors (Person, Personen oder Organisation) und/oder einer URL-Referenz.So stellt Ihr Browser einen Cite-Verweis dar. |
<q> … </q> |
Mit dem <q>-Element (quote) werden Zitate (z. B. ein bekannter Ausspruch, ein geflügeltes Wort, eine Textstelle) ausgezeichnet.So stellt Ihr Browser ein Zitat dar. Hinweis! Die Anführungszeichen werden automatisch gesetzt. |
<dfn> … </dfn> |
Das <dfn>-Element (definition) steht für Definition und wird verwendet, um einen Teil eines Fließtextes als Definition auszuweisen.Die betreffende Textpassage wird vom Browser kursiv dargestellt. Hinweis! Ganze Definitionslisten werden mit <dl> … </dl> (siehe weiter oben) ausgezeichnet. |
<abbr> … </abbr> |
Mit dem <abbr>-Element (abbreviation ) im Fließtext sind mit <abbr>
ausgezeichnete Abkürzungen an einer Unterpunktion zu erkennen. Zeigt die Maus (Mouse over) auf die betreffende Abkürzung, wird über das <title>-Attribut die Langform als Tooltip angezeigt.Beispiel: <abbr title="Allradantrieb"4X4</abbr> 4X4 |
<data> … </data> |
Mit diesen Elementen werden Datum- oder zeitbezogene Inhalte für Computer lesbar gemacht. Beispiel: <time>2016-09</time>
|
<code> … </code> |
Der mit dem <code>-Element eingeschlossene Text enthält zu Erklärungszwecken nicht auszuführenden HTML-Quellcode (so wie in der nebenstehenden linken Spalte). |
<var> … </var> |
Das <var>-Element (variable) definiert eine Variable (Platzhalter für eine Zahl) wie beispielsweise einen
mathematischen Ausdruck, Symbol für eine physikalische Größe oder Konstanten. Die Variable wird kursiv dargestellt.Beispiel: <var>a<var> + <var>b<var> = <var>c</var> a + b = c
|
<samp> … </samp> |
Mit dem <samp>-Element (sample) wird Text als Beispiel markiert und, abhängig vom Browser, unterschiedlich dargestellt.Beispiel: Bitte nur Primzahlen, wie 2,3,5,7,11,13 usw. eintragen. |
<kbd> … </kbd> |
Mit dem <kbd>-Element (keyboard) wird eine Aufforderung zur Benutzereingabe
über die Tastatur o. ä. ausgezeichnet.Beispiel: Bitte wählen Sie "Ja" oder "Nein" aus. |
<sub> … </sup> |
Mit dem <sub>-Element (subscript) wird ein Teil einer Zahl, eines Wortes oder eines Textes tiefgestellt.Beispiele: ABmin, H2O (mit Unicode-Zeichen: H₂O) Für einige tiefgestellte Zahlen existieren Unicode-Zeichen. Falls vorhanden, sollten diese verwendet werden. |
<sup> … </sup> |
Mit dem <sup>-Element (superscript) wird ein Teil einer Zahl, eines Wortes oder eines Textes hochgestellt.Beispiele: ABmax, m2 (mit Unicode-Zeichen: m²) Für einige hochgestellte Zahlen existieren Unicode-Zeichen. Falls vorhanden, sollten diese verwendet werden. |
<i> … </i> |
Nach dem Willen der HTML5-Spezifikation soll das <i>-Element (italic) für Texte oder Begriffe in einer anderen Sprache
oder Stimmung, technische Begriffe, Redewendungen aus einer anderen Sprache, Transliterationen, Gedanken oder für Schiffsnamen verwendet werden.Ein so markierte Text wird in der Regel kursiv dargestellt. |
<b> … </b> |
Mit dem <b>-Element (bold) werden stilistisch Textteile hervorgehoben, die aber keine besondere
Bedeutung haben. Die HTML5-Spezifikation nennt hierzu beispielsweise Schlüsselwörter oder Produktnamen in einer Bewertung.Ein so markierter Text wird in der Regel fett dargestellt. |
<u> … </u> |
Das <u>-Element (underline) dient zum Unterstreichen eines falsch geschriebenen Woortes oder Eigennamen in chinesischem Text. |
<mark> … </mark> |
Das <mark>-Element markiert ein Wort oder Textstelle oder hebt ein Wort oder eine Textstelle zu Referenzzwecken hervor. So können auf diese Weise auch
Wörter in einer Suchliste, die zu einem Suchbegriff passen, leicht auffindbar hervorgehoben werden.Der markierte Bereich erinnert an eine Markierung mit einem Textmarker. |
<ruby> … </ruby> |
Mit den nebenstehenden <ruby>-Annotationen werden ausschließlich Erklärungen bezüglich der Aussprache und Bedeutung von chinesischen und japanischen Schriftzeichen ausgezeichnet. |
<bdi> … </bdi> |
Das <bdi>-Element (Bi-direktionale Isolation) kennzeichnet einen Textabschnitt, der in eine andere Richtung
als der ihn umgebene Text dargestellt wird. Das könnte Text sein, der in einer anderen Schreibrichtung formatiert worden ist. |
<bdo> … </bdo> |
Das <bdo>-Element (bidirectional overwrite) wird eingesetzt, die Textrichtung innerhalb eines Fließtextes zu ändern bzw.zu überschreiben.Das geschieht mit den dir-Attributen (direction) "ltr" (für left-to-right) oder "rtl" (right-to-left ). Beispiel: <bdo dir="rtl">GRAS</bdo> = GRAS
|
<span> … </span> |
Das <span>-Element (im Sinne von "überspannen") bewirkt nur in Zusammenhang mit CSS-Formatierungen eine Wirkung.So kann z. B. ein Textbereich farbig gestaltet werden: Das Haus wurde <span style="color:green"> grün </span>gestrichen.Das Haus wurde grün gestrichen. |
<br> Kein End-Tag! |
Das <br>-Element (break) erzwingt einen Zeilenumbruch. Somit beginnt ein folgender Text in einer neuen Zeile. |
<wbr> Kein End-Tag! |
Mit dem <wbr>-Element (word break) kann innerhalb eines (langen) Wortes
eine mögliche Trennung markiert (es wird kein Trennstrich eingefügt!) werden sobald die Monitorbreite nicht mehr ausreicht.Hinweis! Vorzuziehen ist die automatische CSS-Worttrennungsmethode " hyphens: auto;" mit Trennstrich. |
| Andere | |
<ins> … </ins> |
Bei diesen Elementen handelt es sich um Änderungsmarkierungen. Mit dem <ins>-Element (inserted)
wird zum bestehenden Text neuer Text hinzugefügt,Mit dem <del>-Element (deleted) wird Text für nicht mehr gültig markiert.Beispiel: Man soll Äpfel nicht mit Hinweis! Um Änderungen nachvollziehbar zu machen, wird vom Browser ungültiger Text durchgestrichen und neu eingefügter Text unterstrichen dargestellt. |
<div style="text-align:center">
|
Mit der CSS-Eigenschaft "text-align:center" wird der Inhalt des Elements zentriert.<p style="text-align:center">Text wird zentriert dargestellt.</p> Text wird zentriert dargestellt. |
<img src="Dateiname.xyz"> |
Fügt eine Grafik (image) ein. Üblich sind Grafiken mit den Dateiendungen .gif. png. jpg. Neben den Abmessungen sollte unbedingt das <alt>-Attribut (alternative text) mit einer sinnvollen
Grafikbeschreibung vorhanden sein. Damit wird gewährleistet, dass bei Geräten ohne Grafikanzeigen (Suchmaschinen, Browser für
Blinde) oder bei deaktivierter Bildanzeige im Browser ein alternativer Text zum Bild vorhanden ist.Beispiel: <img src="link.gif" height="12" width="12" loading="lazy" alt="Link"> |
<p style="text-decoration:underline"><p style="text-decoration:overline"><p style="text-decoration:overline underline">
|
Unterstrichener Text Text mit Überstrich Text mit Über- und Unterstrich |
<!-- Kommentar --> |
Mit dieser Syntax können im HTML-Code Erläuterungen (z. B. ein Änderungsdatum) vorgenommen werden. Der Code mit dem eingefügten Text wird automatisch in grüner Schrift dargestellt und ist im Browser nicht sichtbar. |
| Schriftzeichen (Auswahl) | |
Ø |
Ø (Durchschnitt) |
¼ |
¼ |
½ |
½ |
¾ |
¾ |
⅙ |
⅙ |
⅛ |
⅛ |
µ |
µ (Mikro) |
‰ |
‰ (Promille) |
∼ |
~ (Tilde) |
∞ |
∞ (unendlich) |
≈ |
≈ (ungefähr, annähernd) |
× |
× (Multiplikation) |
÷ |
÷ (Division) |
© |
© (Copyright) |
∑ |
∑ (Summe, Sigma) |
☠ |
☠ (Totenkopfsymbol) |
♠ |
♠ (Spielkartenfarbe Pik) |
♣ |
♣ (Spielkartenfarbe Kreuz) |
♥ |
♥ (Spielkartenfarbe Herz) |
♦ |
♦ (Spielkartenfarbe Karo) |
| Farbnamen (Auswahl) | |
| #0000FF | Farbe: Blau (rgb-Schema: 0,0,255) |
| #00FF00 | Farbe: Limone (rgb-Schema: 0,255,0) |
| #00FFFF | Farbe: Wasser, Cyan (rgb-Schema: 0,255,255) |
| #228B22 | Farbe: Waldgrün (rgb-Schema: 34,139,34) |
| #87CEFA | Farbe: Hellhimmelblau (rgb-Schema: 135,206,250) |
| #D2B48C | Farbe: Hautfarben (rgb-Schema: 210,180,140) |
| #DA70D6 | Farbe: Orchidee (rgb-Schema: 218,112,214) |
| #E6E6FA | Farbe: Lavendel (rgb-Schema: 0,230,230) |
| #FFFFF0 | Farbe: Elfenbein (rgb-Schema: 255,255,240) |
| #F0D58C | Farbe: Khaki (rgb-Schema: 240,213,140) |
| #FAF0E6 | Farbe: Leinen (rgb-Schema: 250,240,230) |
| #F5F5DC | Farbe: Beige (rgb-Schema: 245,245,215) |
| #FF00FF | Farbe: Magenta / Fuchsia (rgb-Schema: 255,0,255) |
| #FF69B4 | Farbe: Knallrosa (rgb-Schema: 255,105,180) |
| #FFAA05 | Farbe: Orange (rgb-Schema: 255,170,5) |
| #FFD700 | Farbe: Gold (rgb-Schema: 255,215,0) |
| #FFF5EE | Farbe: Muschelweiß (rgb-Schema: 255,245,238) |
| #FFFFFF | Farbe: Weiß (rgb-Schema: 000,000,000) |
|
Diese hexadezimale Farbdarstellung entspricht dem Farbschema bzw. rgb-Schemacode #RRGGBB
(auch: #rrggbb). RR = Rot-Anteile GG= Grün-Anteile BB= Blau-Anteile Pro Farbe können 16x16=256 Farbnuancen dargestellt werden Mit den drei Farbwerten RRGGBB können somit 256x256x256 = 16.777.216 Farben (true color) dargestellt werden. 
👉 Was heißt Hexadezimal? |
|
Websichere Farbenben
Bei der Gestaltung von Websites sollte die Farbauswahl unter Umständen auf die 216 websicheren Farben fallen (je 6 Farbtöne für die Grundfarben Rot-Grün-Blau, also 6*6*6=216), da vereinzelte Webbrowser nicht mehr Farbnuancen darstellen können. Von diesem Farbschema abweichende Farben werden vom Browser reduziert und das beabsichtigte Text- oder Grafikdesign führt zu leichten Verfälschungen. Dieses gilt insbesondere auch für Displays (z. B. Fotohandys) mit geringer Farbtiefe.
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #FFCC00 | #FFCC33 | #FACF78 | #FFCC99 | #FFCCCC | #FFCCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |